Welke soorten elementen zijn er?
In het artikel Hoe maak ik de lay-out op? bespraken we hoe je met elementen moet werken tijdens de opmaak van de website. In dit artikel gaan we dieper in op wat de verschillende soorten elementen net doen.
1. Tekst
Tekst spreekt voor zich, dat is natuurlijk een tekstvak waar je in kan typen zoveel je wil. Je kan ook een teksteditor laten verschijnen, zoals je dat in Word bijvoorbeeld ook nodig hebt om je tekst te bewerken. Voor meer informatie over hoe je met die teksteditor werkt en welke mogelijkheden er zijn om je tekstelement te bewerken, lees het artikel Hoe bewerk ik een tekstelement?
2. Knop
Bij het design van een website, probeer je eigenlijk altijd de bezoeker te verleiden om meer te bekijken op jouw website. Hoe meer ze van je weten, hoe nieuwsgieriger men wordt, hoe beter. Is het je al opgevallen dat je vaak op het einde van een websitepagina een korte tekst met een button staat? Dat noemen we een call-to-action, en daar neem je beter een aantrekkelijke knop voor in plaats van een gewone link in een tekst. Deze mogelijkheid hebben we dus ook toegevoegd. Hieronder een voorbeeld.
VoorbeeldknopZorg er ten eerste voor dat je een knop niet probeert toe te voegen in een tekstvak, want dat gaat niet. Net zoals alle andere elementen, staat de knop ook op zich. Wel kan je natuurlijk meerdere elementen in één lay-out steken. Je krijgt een aantal opties wanneer je een knop invoegt, probeer ze een keertje uit om te zien wat het geeft. Duid telkens terug 'Reset' aan als je de wijziging ongedaan wil maken. Meer uitleg over de velden die je onder 'Link' moet invoegen, vind je in de vorige alinea 'Link leggen'.
3. Afbeelding
Hopelijk ga je deze functie vaak gebruiken, want een beeld zegt meer dan duizend woorden. Het kan je pagina heel wat attractiever maken. Als je een afbeelding toevoegt, krijg je de optie om het fotobestand toe te voegen rechtstreeks vanuit je mappen. Klik daarvoor op 'Toevoegen'. Wil je dat de pagina ergens naartoe leidt, zoals een link? Duid dan 'Gebruik link' aan. Je krijgt nu dezelfde opties als besproken in de alinea 'Link leggen'. Je kan ook nog het type en de verhoudingen aanpassen. Probeer eens uit om te zien wat het doet en wat voor jouw afbeelding het beste uitkomt.
4. Galerij
Een galerij wordt gebruikt om een fotovoorbeeld aan te geven (in dit geval, in een vierkant) waarna de bezoeker op de foto kan klikken om hem in het groot te bekijken. Weet wel dat het fotovoorbeeld automatisch wat van de zijkanten van je foto afknipt als die niet vierkant is. Hieronder een voorbeeld.
Je selecteert op dezelfde manier de afbeeldingen uit jouw mappen zoals je een gewone afbeelding zou toevoegen. Het is daarbovenop ook mogelijk om meerdere bestanden tegelijk aan te duiden (met shift of ctrl), dan worden ze tegelijk geüpload in Geni. Je kan een afbeelding nog altijd verwijderen of zelfs bijsnijden door er eerst op te klikken en dan op het kruisje of potlood te klikken.
5. Video
Je kan ook video's uploaden op je websitepagina. Onderaan de pagina Hoe maak ik de layout op? kan je zien hoe een videovoorbeeld eruit ziet. Je voegt het video-element gewoon toe in een lay-out en klik op 'Toevoegen' onder 'Bestand'.
Pas op met zware videobestanden
Video's kunnen heel zwaar zijn en de pagina te hard belasten. Zorg er dus voor dat je bestand niet te groot is, of maak er een .webm van. Dat zal de grootte van je video drastisch naar beneden halen, zodat je het gemakkelijk kan uploaden en weinig vraagt van je pagina. Adobegebruikers kunnen zulke video's converteren via Media Encoder of Premiere Pro met een Plug-In van Fnord: https://www.fnordware.com/WebM/ Nadien zal je onder 'exporteren' .webm zien staan.
6. Formulier
Een formulier bestaat uit een of meerdere invulvelden die je kan aanmaken, zodat je gegevens van je bezoekers kan verzamelen. Dat kan bijvoorbeeld een invulformulier zijn om een reservatie te maken bij een restaurant, een contactformulier, inschrijving op de nieuwsbrief, enzovoort. Hier rechts zie je een voorbeeld van hoe zoiets eruit kunnen zien. Voor meer informatie hierover, ga naar Hoe stel ik een formulier op?
7. Collectie
Een collectie-item werkt met modules. In zowat elke website wordt gewerkt met bepaalde modules, een manier om terugkerende inhoud op een uniforme manier weer te geven. Zo kan er bijvoorbeeld een module ontwikkeld zijn voor je realisaties, voor je jobs, enzovoort. Allerhande onderverdelingen van je website worden in modules verdeeld die je kan ophalen met het element 'Collectie'.
De inhoud van die modules, dus bijvoorbeeld het overzicht van je realisaties, jobs, ... ga je willen weergeven op je website. Vaak voorzien we dit bij de initiële bouw van je website, maar stel dat je achteraf ook nog ergens anders de inhoud van één van die modules zou willen weergeven, maak je gebruik van het element 'Collectie' in de pagina-editor.
Een collectie is dus simpelweg een weergave van de items uit een vooraf gebouwde module. Als je eenmaal het element invoegt in een pagina, kan je dan verder gaan definiëren welke modules je wil tonen, hoeveel items je wil tonen, enzovoort. Hieronder hebben we een voorbeeld gemaakt met een module die we 'Voorbeelden' hebben genoemd, en het sjabloon 'Voorbeelden - cards'.
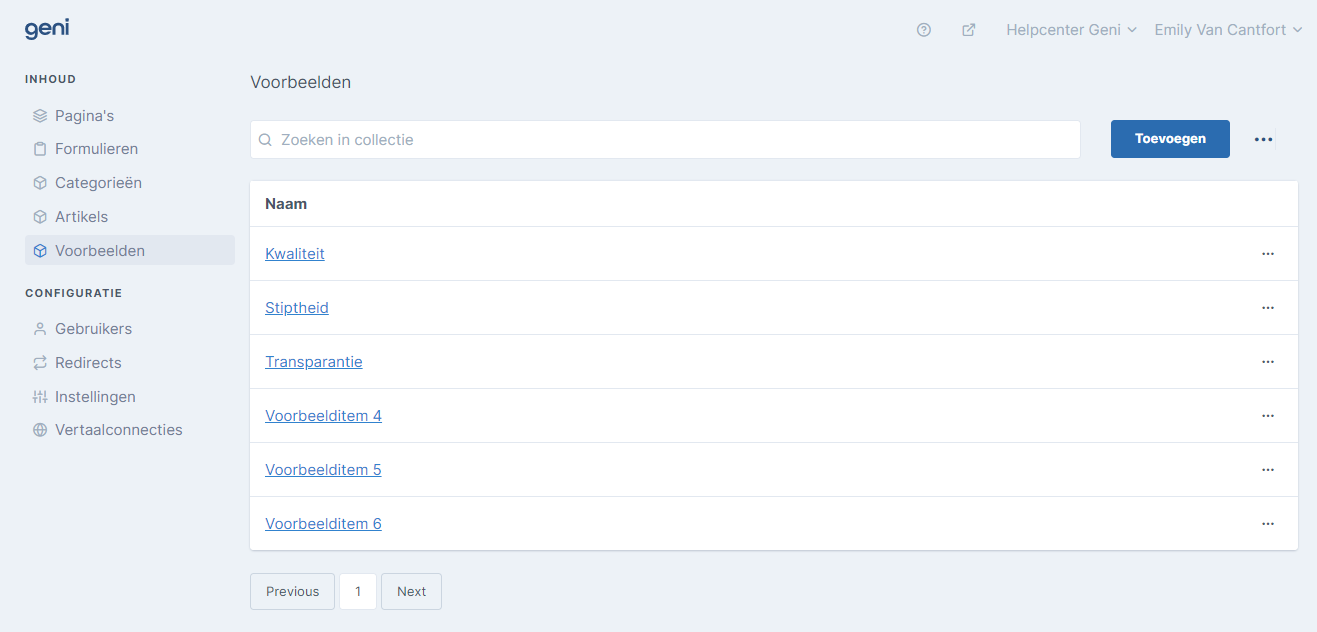
Hiervoor ga je eerst terug naar de hoofdpagina, waar je het menu aan de linkerkant weer ziet. Op de afbeelding hieronder zal je dezelfde benamingen voor modules zien terugkomen als wanneer je de module instelt voor de collectie: bij ons zijn dat 'Categorieën', 'Artikels' en 'Voorbeelden', in het linkermenu weergegeven onder 'Inhoud'.

Je stelt dus eerst hier via de modules de items in die je wilt laten zien in je collectie. Je kan ze van naam veranderen door erop te klikken of nieuwe toevoegen via de blauwe knop. Nadien voeg je een collectie toe als element in de editor op de juiste pagina, om het met de instellingen aan de rechterkant verder te verfijnen. Zo kan je bijvoorbeeld enkel bepaalde items laten weergeven door te filteren op naam of wanneer het is aangemaakt.
In de filter kan je ook gebruik maken van de 'en/of-knop'. Daarbij kies je of je wil dat de filter werkt op alle voorwaarden die je stelt (met 'en') of dat slechts één voorwaarde genoeg is om te verschijnen (met 'of').
8. Embed
'Embed' is eigenlijk hetzelfde als 'Video', alleen hier is het een video die al geüpload is op het internet. Hieronder zie je een voorbeeld van een YouTube-filmpje. Je voegt gewoon de link toe in het veld 'URL' en Geni voegt dit automatisch toe op jouw pagina als je bewaart.
9. Menu
In opmaak
10. HTML-code
Ken je HTML-code en wil je dat graag toevoegen op je websitepagina? Dan kan je dat via dit element doen. Ook de HTML-code zet je in een lay-out. Nadien krijg je een veld waar je de code in kan plakken.
11. Downloads
Met dit element kan je een download toevoegen op je websitepagina, zoals het voorbeeld hieronder. Dit is een afbeelding die geopend wordt op een nieuw tabblad. Probeer het gerust uit. Hier krijgt de bezoeker de mogelijkheid om het bestand te downloaden.




