Hoe maak ik de lay-out op?
Zorg er als eerste voor dat je je op de juiste plaats in het menu bevindt. Onder de categorie Inhoud selecteer je de pagina Pagina's. Daarna klik je de op de bestaande pagina waar je de lay-out van wil opmaken of aanpassen. Je kan ook een nieuwe pagina aanmaken als dat nodig is, dan krijg je dezelfde ontwerppagina te zien, we noemen dit de 'editor', lees daarvoor Hoe maak ik een nieuwe pagina aan?
Indeling
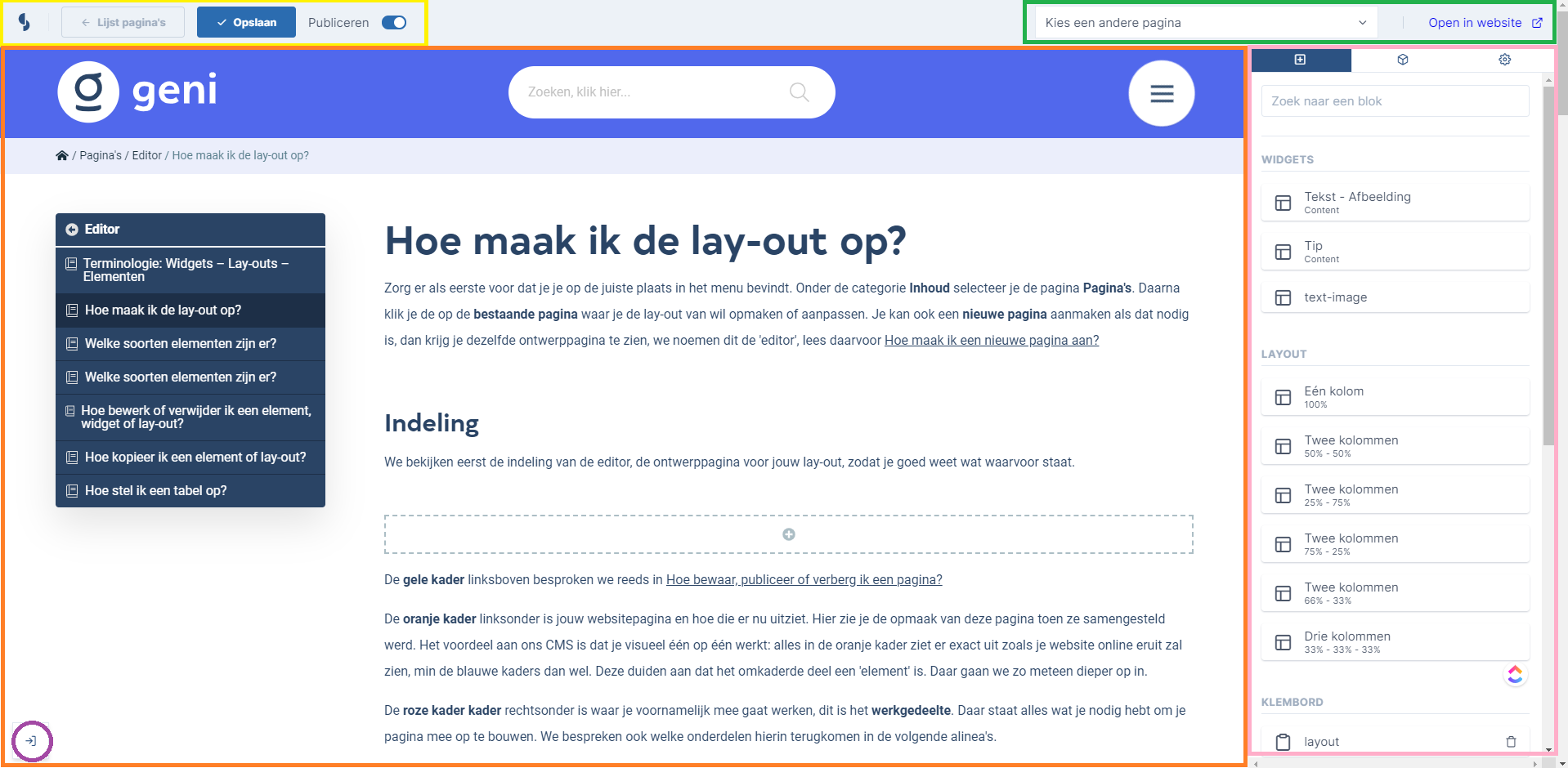
We bekijken eerst de indeling van de editor, de ontwerppagina voor jouw lay-out, zodat je goed weet wat waarvoor staat.

De gele kader linksboven besproken we reeds in Hoe bewaar, publiceer of verberg ik een pagina?
De groene kader rechtsboven geeft een mogelijkheid om vanuit de editor een andere pagina te bewerken, zonder dat je terug naar de lijst van pagina's moet gaan. Sla wel eerst je wijzigingen aan de huidige pagina op. Met de knop 'Open in website' in de rechterbovenhoek kan je de website online bekijken als je pagina gepubliceerd is. Daarvoor hoef je de wijzigingen nog niet te hebben opgeslagen.
De oranje kader linksonder is jouw websitepagina en hoe die er nu uitziet, weergeven met dropzones. Hier zie je de opmaak van deze pagina toen ze samengesteld werd. Het voordeel aan ons CMS is dat je visueel één op één werkt: alles in de oranje kader ziet er, min de dropzones (de plusjes), exact uit zoals je website online eruit zal zien. Je kan dropzones verbergen door links onderaan op het icoontje te drukken, hierboven in paars aangeduid.
De roze kader kader rechtsonder is waar je voornamelijk mee gaat werken, dit is het werkgedeelte. Daar staat alles wat je nodig hebt om je pagina mee op te bouwen. We bespreken ook welke onderdelen hierin terugkomen in de volgende alinea's.

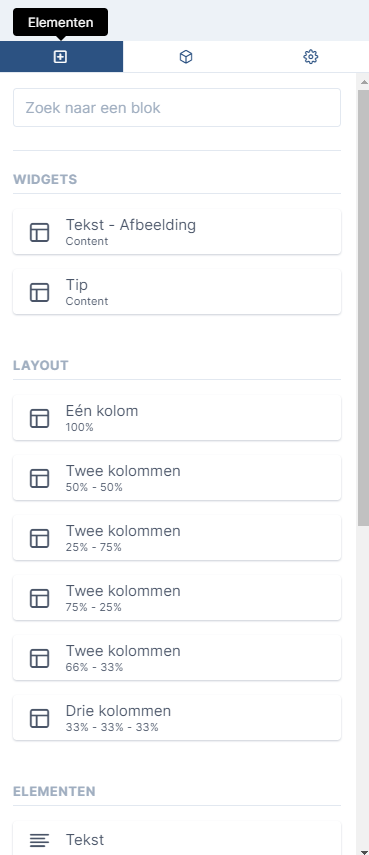
Elementen
Hier ga je het meeste mee werken. Als eerste krijg je een zoekfunctie, in het geval je de naam van het element weet dat je nodig hebt, maar je kan ook gewoon scrollen tot je het tegenkomt. Elementen werken op de manier van drag & drop, slepen en loslaten. Dat bespreken we iets verder in deze pagina met een videovoorbeeld.
Widgets
Als eerste zijn er widgets. Dat zijn vooraf gemaakte lay-outblokken, op maat van jouw website, die het design van jouw website naar een hoger niveau tillen. Afhankelijk van jouw wensen en huisstijl, voorzien we widgets die bij het totaalontwerp van jouw website passen. Bij deze pagina zijn dat bijvoorbeeld onze 'tip-widgets', waar we een tekstelement aan hebben toegevoegd, zoals hieronder:
Dit is een tip! Deze widget hebben wij zelf samengesteld zodat we ze op elke pagina kunnen gebruiken als we dat willen. Het brengt variatie aan in onze content, dus we raden je aan widgets te gebruiken als ze bij de context passen.
Layout
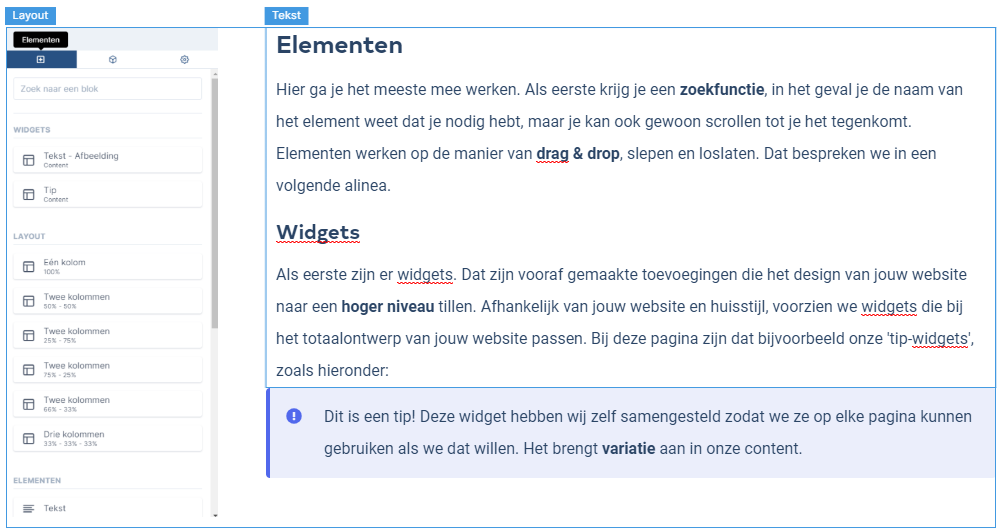
In het midden vinden we 'Layout', dat zorgt ervoor dat je jouw pagina kan verdelen in kolommen. Een lay-out moet je eigenlijk bekijken als een afbakening van wat je erin wil zetten. Je kan dan elementen (zie volgende alinea) in een lay-out slepen, net zoals je dat kan bij widgets. We laten een voorbeeld zien van het onderdeel hierboven (afbeelding links + tekst rechts + de tip-widget), zodat je goed begrijpt wat hiermee bedoeld wordt.

Hier hebben we in de editor de lay-out geselecteerd van de bovenstaande elementen. Zoals je kan zien is er één grote kader rond zowel de afbeelding als de tekst die 'Layout' noemt. We zien ook nog een kader 'Tekst' dat duidelijk laat zien dat het in hetzelfde onderdeel zit.
Met 'Layout' kunnen we dus de pagina indelen zoals we willen. Er zijn verschillende mogelijkheden qua verhoudingen. De afbeelding en tekst hierboven is bijvoorbeeld in een lay-out van 50% afbeelding - 50% tekst gezet, maar de foto naast de alinea van widgets is bijvoorbeeld maar 25% afbeelding - 75% tekst/widget. Je kan ook gaan voor 100% (een element over de volledige breedte) of 33% (3 kolommen gelijk verdeeld of 2 kolommen 33%-66% verdeeld).
We raden je wel aan om, kwestie van ontwerp, rekening te houden met de andere pagina's op je website. Probeer ze op dezelfde manier uit te lijnen. Hou ook rekening met een eventueel menu aan de linkerkant, zoals je op deze pagina bovenaan kan zien. We hebben de witruimte onder het menu doorgetrokken over de hele pagina. Visueel gezien is dat het meest overzichtelijk.
Elementen
Dit zijn alle aparte basisonderdelen om jouw website mee op te bouwen. Dit is de inhoud die je in de lay-outs of widgets steekt, wat we in de vorige alinea besproken hebben. Dat zijn ook veel concretere zaken, zoals een tekstvak, een vak om afbeeldingen, formulieren of video's in toe te voegen, enzovoort. Als je een element ingevoegd hebt in een lay-out, kan je erop klikken om meer zaken voor dat element in te stellen. Meer details over alle individuele elementen vind je in het artikel Welke soorten elementen zijn er?
Verschil Lay-out, Widgets, Elementen
- Lay-outs & widgets: HOE je iets wil communiceren, de manier waarop je iets weergeeft
Elementen: WAT je wil communiceren, de inhoud die je weergeeft
Heel belangrijk
Eerst sleep je een lay-out/widget naar de juiste plaats, pas daarna vul je die lay-out/widget met het gekozen element. Je kan nooit een element rechtstreeks in de pagina plaatsen zonder onderliggende lay-out/widget.
Drag & drop (slepen en loslaten)
Om lay-outs samen te stellen, werk je op een manier van 'drag & drop'. Wanneer je dat moet doen, kan je herkennen aan je cursor: als jouw pijltje een hand wordt, dan is het de bedoeling dat je jouw linkse muisknop ingedrukt houdt op het element dat je wil gebruiken en pas loslaat als je het op de juiste plaats gebracht hebt. Hieronder hebben we een video gemaakt die laat zien hoe je:
- werkt met drag & drop;
- een lay-out aanmaakt;
- elementen sleept in een lay-out en loslaat op de juiste plaats;
- een element of lay-out kan verwijderen.