Hoe bewerk ik een tekstelement?
In het artikel Welke soorten elementen zijn er? bespraken welke elementen je kan invoegen tijdens de opmaak van jouw websitepagina's. Hier gaan we dieper in welke mogelijkheden je hebt met het tekstelement.
Er zijn twee manieren om bewerkingen toe te voegen aan jouw tekstelement:
- Via de teksteditor
- Via de quick insert-knop
We leggen beide manieren hieronder uit.
1. Teksteditor mogelijkheden
Om je tekst te bewerken, kan je een teksteditor laten verschijnen, zoals je dat in Word bijvoorbeeld ook veel gebruikt. Om die te laten verschijnen in Geni zijn er twee mogelijkheden:
- Als je maar één woord wil aanpassen: dubbelklik op het woord dat je wil aanpassen.
- Als je meerdere woorden of een zin wil aanpassen: klik voor het woord dat je wil selecteren en sleep met de muis ingedrukt tot waar je de tekst wil bewerken. Je zal een blauw vlak zien verschijnen over je selectie, zoals je hier rechts en hieronder op de afbeelding ziet. Laat los als je op de juiste plaats bent aangekomen.
-soorten-elementen---tekst---teksteditor-original.png)
-soorten-elementen---koppen-instellen-original.png)
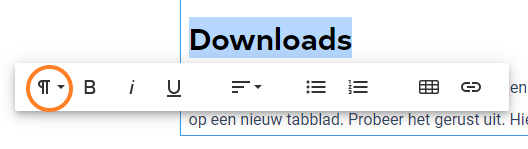
Koppen instellen
Als je een tekstvak toevoegt, gaat de stijl van tekst altijd op 'Paragraaf' staan. Dat is de gewone tekst, zoals je hier leest. Klik je in dat veld, kan je daarentegen ook koppen instellen, die anders zijn in grootte en afhankelijk van je huisstijl, soms ook in kleur. Pas dit zeker toe als je content schrijft voor je website, want dat maakt het voor de bezoeker aangenamer om te lezen.
Selecteer de tekst die je van kop wil veranderen en klik op het eerste icoon, zoals hier links aangeduid.
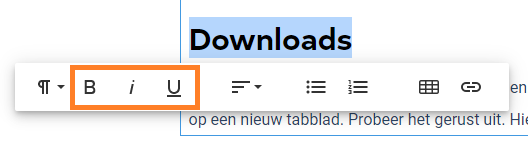
Vette, cursieve of onderlijnde tekst
Je kan ook enkele basis tekstbewerkingen doen, zoals je tekst vet maken, cursief, of onderlijnd. Selecteer de tekst die je wil bewerken en op een van de iconen, zoals hier rechts aangeduid.
-soorten-elementen---tekst-onderlijnen,-vet,-cursief-original.png)
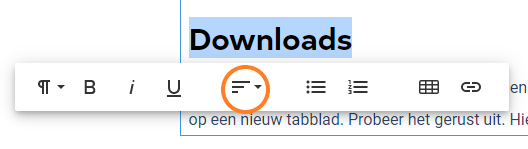
Tekst uitlijnen of centreren
Net zoals je dat in Word kan, kan je in Geni je tekst ook links of rechts uitlijnen, uitvullen of centreren. Ook hier selecteer je de tekst die je wil bewerken en klik je op de vierde icoon, zoals hieronder aangeduid. Een voorbeeld van de mogelijkheden:
-soorten-elementen---tekst-uitlijnen-original.png)
Gecentreerde tekst
Links uitgelijnde tekst
Rechts uitgelijnde tekst
Uitgevulde tekst: om daar een voorbeeld van te laten zien, hebben we natuurlijk wat meer tekst nodig dan bij de twee andere voorbeelden.
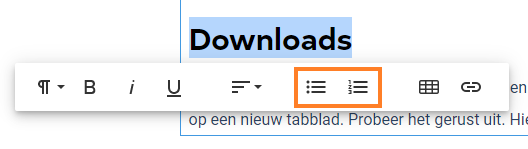
Opsommingstekens en nummering
Met de twee iconen die je hier rechts ziet, kan je:
- puntjes maken
- van meerdere regels,
- maar ook genummerde lijsten
- zijn mogelijk!
-soorten-elementen---lijsten-original.png)
Daarvoor moet je wel eerst je tekst typen als je dat met de teksteditor wil invoegen, om ze nadien te selecteren en er een opsommingslijst of nummeringslijst van te maken. Daarna kan je wel gewoon op enter duwen, dan zal er automatisch een volgend opsommingsteken of nummer verschijnen. Wil je meteen een opsommingsteken of nummering, dan doe je dat via de 'quick insert'-knop. Hoe je dat net doet, lees je in het volgende hoofdstuk.
Weet wel dat het niet mogelijk is om de nummers van genummerde lijsten door te nemen in een ander tekstvak. Dan zal je altijd weer van 1. beginnen.
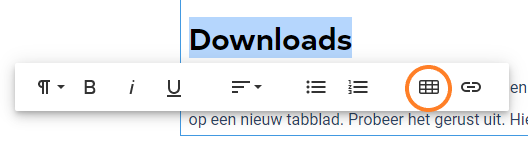
-soorten-elementen---tabel-original.png)
Tabel
Met het voorlaatste icoon kan je een tabel aanmaken. Eenmaal je in de tabel zit, kan je nog heel wat andere instellingen doen. Heb je daar graag meer informatie over, dan lees je het artikel Hoe stel ik een tabel op?
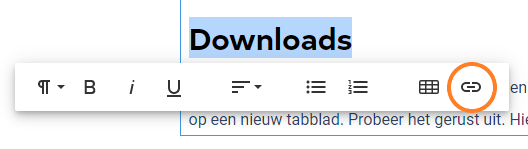
Link
Met een link kan je gemakkelijk doorverwijzen naar een andere externe website of een pagina op je eigen website. Ook hier selecteer je weer de tekst waar je de link op wil zetten en klik je op het laatste icoon. Je krijgt vervolgens een nieuw scherm met enkele velden om in te vullen:
-soorten-elementen---link-leggen-original.png)
- Tooltip: hier vul je een korte, maar duidelijk omschrijving in van waar de link net naartoe gaat. Dat is ook handig voor de bezoeker: als hij zijn muis over de link houdt, ziet hij deze tekst verschijnen.
- Link naar een: hier heb je de keuze uit de opties pagina, link, e-mail en bestand.
- 'Pagina' is steeds een pagina van je eigen website. Deze selecteer je dan uit het uitklapmenu (jouw websitestructuur) dat tevoorschijn komt.
- 'Link' is een URL naar een externe website. Je kopieert de URL van de pagina die je nodig hebt en plakt hem in het voorziene veld.
- 'E-mail' zorgt ervoor dat er een nieuwe e-mail wordt opgesteld door het standaardprogramma dat de bezoeker op zijn pc heeft ingesteld, met natuurlijk het e-mailadres automatisch ingevuld bij de ontvangers.
- 'Bestand' zorgt ervoor dat je een bestand kan laten zien aan een bezoeker. Dit bestand wordt dan, indien mogelijk, geopend in zijn browser. Hier een voorbeeld met een afbeelding, maar dat kan eender welk bestandsformaat zijn.
- Querystring: hoef je niet in te vullen, in 99% van de gevallen heb je dat niet nodig. Dit kan je vaak enkel gebruiken als daar simultaan in het systeem ook instellingen voor gemaakt zijn.
- Open in nieuw tabblad: in de meeste gevallen kan je dit best aanvinken, behalve als het een pagina binnen je eigen website is. Je wil namelijk niet dat mensen je website verlaten, misschien zelfs zonder dat ze dat wouden. Daarom is het aangeraden om best altijd 'Open in nieuw tabblad' aan te vinken als het om een externe link/bestand gaat.
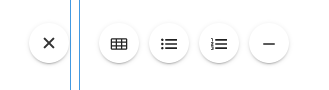
2. Quick insert-knop mogelijkheden
Je hebt nog een tweede manier om een tekstelement te bewerken, en dat is via de 'Quick insert'-knop. Die laat je verschijnen door in een tekstelement op enter te duwen. Je ziet meteen een plus in een cirkel verschijnen. Als je daarop klikt, krijg je het beeld hier rechts.


Tabel
Met het eerste icoon kan je tabellen opmaken, zoals je links op de afbeelding kan zien. Eenmaal je in de tabel zit, kan je nog heel wat andere instellingen doen. Heb je daar graag meer informatie over, dan lees je het artikel Hoe stel ik een tabel op?
Opsommingstekens en nummering
Met de twee middelste iconen kan je, niet zoals je dat met de teksteditor kan, tekst opsommen of nummeren. Hier heb je wel het voordeel dat je geen tekst vooraf moet typen. Hier krijg je meteen je nummering of opsommingsteken als je op het icoon klikt.


Horizontale lijn
In Geni is het ook mogelijk een horizontale lijn toe te voegen. Dat kan soms handig zijn om een duidelijk verdeling toe te voegen binnenin je pagina. Wanneer je op het laatste icoon klikt, verschijnt de lijn meteen en kan je verder typen.